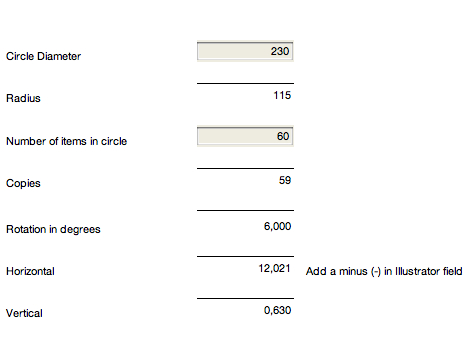
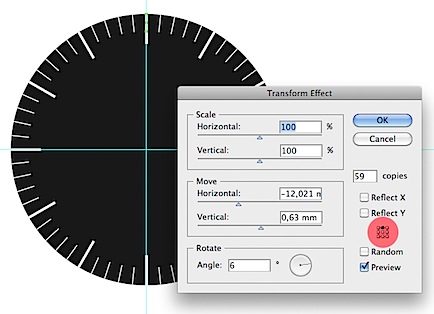
Then go again to Effects > Distort & Transform > Transform and set Copies to 59 , Angle to 6° , Horizontal movement to -12,021 mm and Vertical movement to 0,630 mm . 
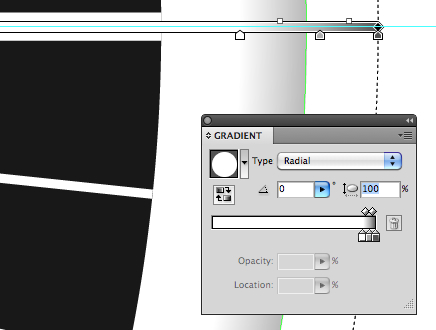
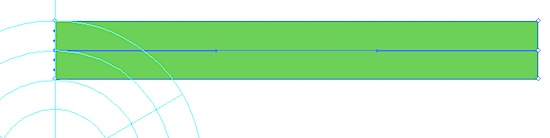
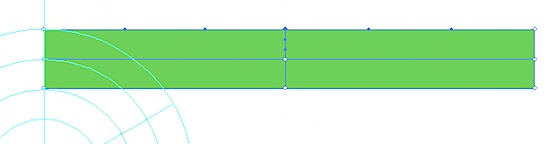
 Note that the Reference Point Locator (in the red) has to be on top because the top of the box aligns with the edge of the circle. … Make a gradient with three color stops, gray to white, using these values: R 255, G 255, B 255 R 172, G 172, B 172 R 83, G 83, B 83 .
Note that the Reference Point Locator (in the red) has to be on top because the top of the box aligns with the edge of the circle. … Make a gradient with three color stops, gray to white, using these values: R 255, G 255, B 255 R 172, G 172, B 172 R 83, G 83, B 83 .  Grab the center of the Gradient Annotator and move it 2 mm to right and 2 mm up.
Grab the center of the Gradient Annotator and move it 2 mm to right and 2 mm up.
tutorial
Calculate multiple objects in a circle in Illustrator
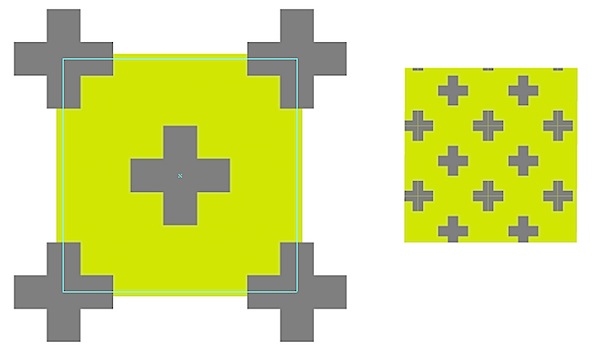
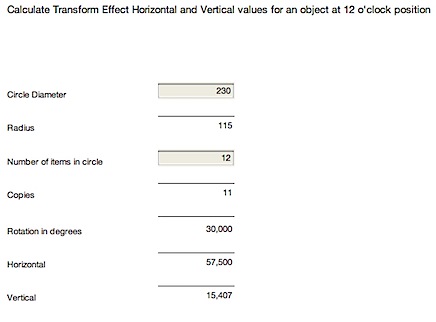
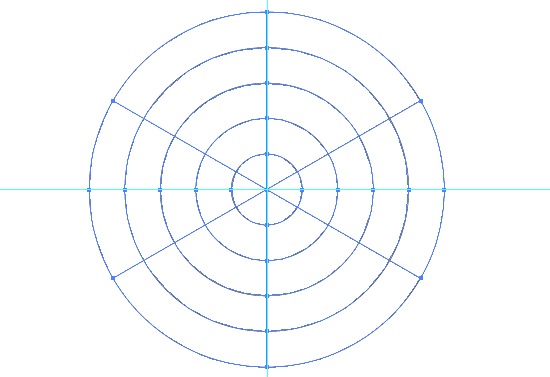
And to make this a bit more complicated, maybe you want to be able to edit those objects after you have placed them in a circle without having to do everything over again if you need to change. … All you have to do is to fill in the diameter of the circle and the number of objects that you want on the circle and you get the Horizontal and Vertical values you need to fill in to make everything fit.  I am not sure if anyone cares to know the math behind this calculator but here is a picture which I used when I was figuring this out.
I am not sure if anyone cares to know the math behind this calculator but here is a picture which I used when I was figuring this out.
Making seamless patterns in Illustrator
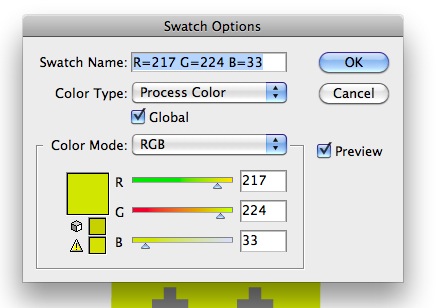
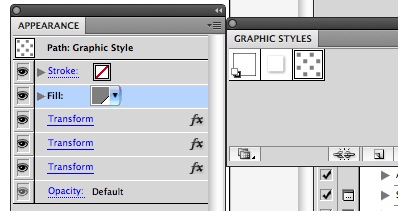
Then make them Global by double clicking each color and check the Global checkmark in the dialog box that opens.  You can also start by making a few boxes to match your colors and when you are satisfied you can make a Color Group by clicking the Color Group icon at the bottom of the Swatch panel. … First select the object in the upper left corner and drag the Appearance icon of the object to the Graphic Style panel.
You can also start by making a few boxes to match your colors and when you are satisfied you can make a Color Group by clicking the Color Group icon at the bottom of the Swatch panel. … First select the object in the upper left corner and drag the Appearance icon of the object to the Graphic Style panel.  Now, placing any object over a 60 by 60 mm square and applying the Graphic style it will add the same effect to that object.
Now, placing any object over a 60 by 60 mm square and applying the Graphic style it will add the same effect to that object.
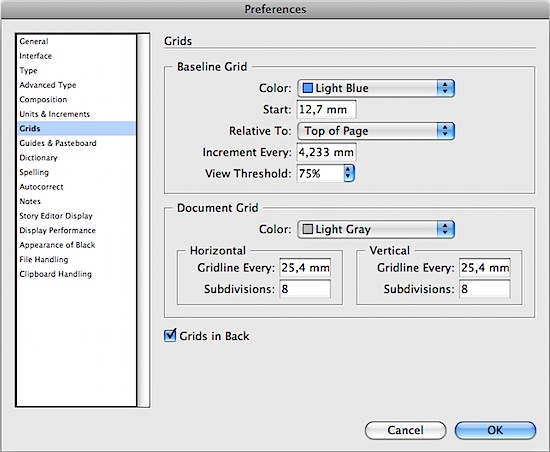
Grid Systems : Calculate grids for layouts in InDesign with the help of the Easy Grid Calculator
Set Left to 3 units and you will see from the Closest match that now we only need only to add one more unit to the Margins. … In the case when you want to use greater leading, smaller page size or even more columns and rows you will find it harder to make things fit.
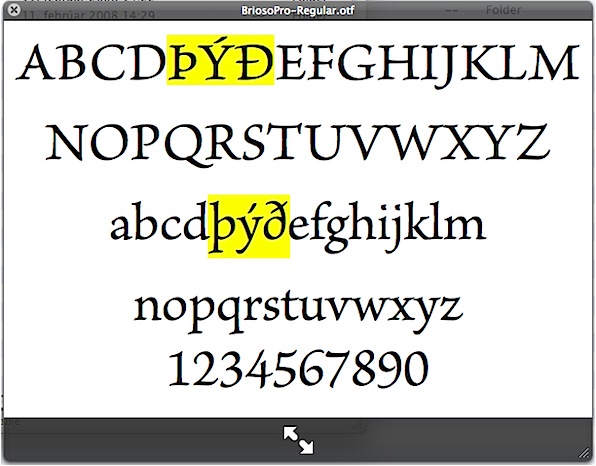
Customize QuickLook for fonts
Not only to see if it’s the font I am looking for, but also to see if the six glyphs specific for the Icelandic language, are in the font (which is a common problem) or, if they are, to see if they are drawn in a proper way and usable.  The problem however is that QuickLook does not have a character table for Icelandic, but the English one is used, leaving out those glyphs I am after. … The character sets are are kept in a file called SampleSupport.plist which is found at: /System/Library/Frameworks/ApplicationServices.framework/Versions/A/Frameworks/CoreText.framework/Versions/A Copy this path and in Finder go: Command + Shift + G and paste the path into the field and you will instantly brought to the right place.
The problem however is that QuickLook does not have a character table for Icelandic, but the English one is used, leaving out those glyphs I am after. … The character sets are are kept in a file called SampleSupport.plist which is found at: /System/Library/Frameworks/ApplicationServices.framework/Versions/A/Frameworks/CoreText.framework/Versions/A Copy this path and in Finder go: Command + Shift + G and paste the path into the field and you will instantly brought to the right place.
Grid Systems – Easy Grid Calculator
The Grid Calculator InDesign plug-in is by the way awesome because it not only calculates the grid but also sets the whole thing up in InDesign ready to go and ready to be saved for later use. … But it is also possible to play with number of columns and rows and fiddle with the units in the Margin section to let everything fit and the measurements for the margins are calculated at the same time.
How to make a circle color spectrum in Illustrator
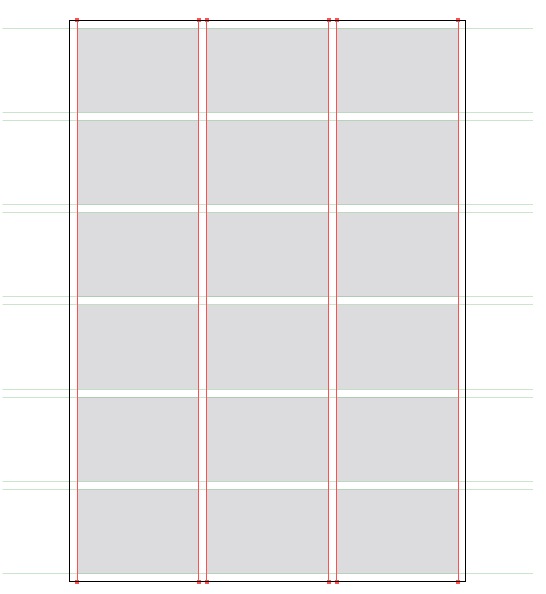
You could also do all this by clicking with the mouse on the center of the guide lines to get a dialog box to fill in the measurements but I thought it would be worth it to show you both methods.  Select the grid and make it to guides with Command + 5 or go the long way via the View menu down to Guides and to Make Guides in the sub menu. … The first division is there.
Select the grid and make it to guides with Command + 5 or go the long way via the View menu down to Guides and to Make Guides in the sub menu. … The first division is there.  Then click approximately into the center of the top edge.
Then click approximately into the center of the top edge.  And after that add two vertical dividers on each half so we have six sections in total horizontally.
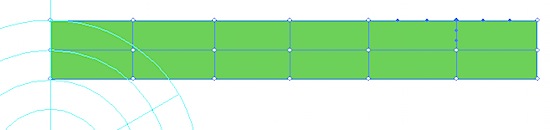
And after that add two vertical dividers on each half so we have six sections in total horizontally.  Using the Direct Selection Tool, (the white arrow) select all the anchor points, except those who align with the circle.
Using the Direct Selection Tool, (the white arrow) select all the anchor points, except those who align with the circle.
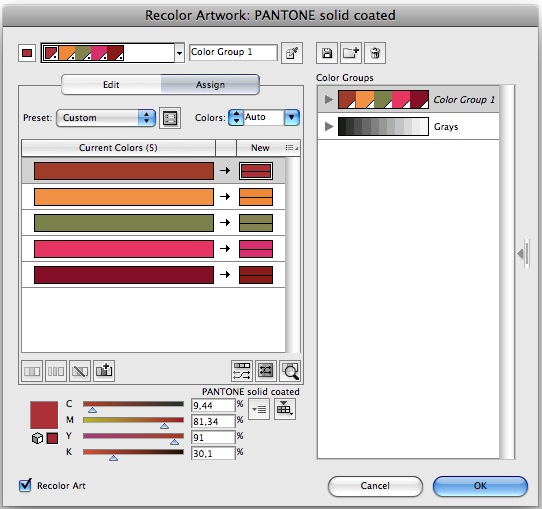
Convert CMYK swatches to Pantone numbers in Illustrator
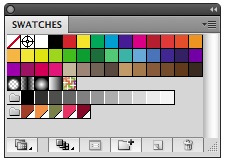
But notice the white triangle that is added to the swatches, which means that the colors are now Global.  This results in a new Color Group , where the selected colors are grouped together inside the Swatches panel.
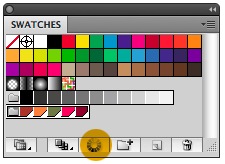
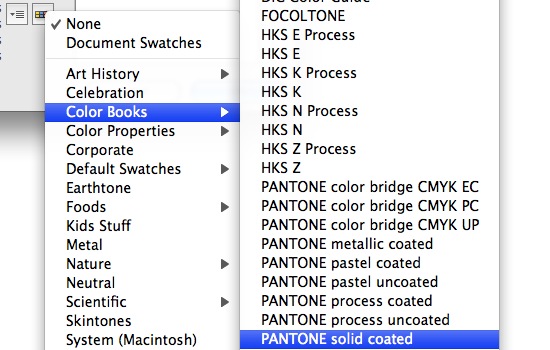
This results in a new Color Group , where the selected colors are grouped together inside the Swatches panel.  Select the Color Group inside the Swatches panel. … The Pantone Swatch Libraries are under Color Books and as an example choose: Pantone solid coated and let go.
Select the Color Group inside the Swatches panel. … The Pantone Swatch Libraries are under Color Books and as an example choose: Pantone solid coated and let go.  Now watch the difference we have here: Over the button we just released it says: PANTONE solid coated and in the upper left corner you see that a dot has been added to the white triangle , meaning that we now have changed the Color Group to spot colors, which Pantone colors are .
Now watch the difference we have here: Over the button we just released it says: PANTONE solid coated and in the upper left corner you see that a dot has been added to the white triangle , meaning that we now have changed the Color Group to spot colors, which Pantone colors are .  Before you click OK be sure that Recolor Art is checked.
Before you click OK be sure that Recolor Art is checked.
Grid Systems – Making grids in Illustrator 2
As I mentioned before, if we are going to have the same width of margins on both left and right we have to use a number of Document Grid units that the number of columns divides into, minus one.
…The only thing we needed to do if we wanted to have the f-line all over the page (might be useful in some other grid you make later) we select this line, go to Obejct > Transform > Move and put -4.477 pt in the vertical field and we are done.
Grid Systems – Making grids in Illustrator
It only allows you to set it for even sided squares, while InDesign lets you set different measurements for horizontal and vertical lines.  On the other hand Adobe Illustrator which is a one-page program (although CS4 has multiple artboards) has some other tools that are just as great in its own way, tools that can really speed up the making of the grids. … Do the same with the horizontal guides using 210 mm for the width and turn them also into guides.
On the other hand Adobe Illustrator which is a one-page program (although CS4 has multiple artboards) has some other tools that are just as great in its own way, tools that can really speed up the making of the grids. … Do the same with the horizontal guides using 210 mm for the width and turn them also into guides.  When you make your next grid, after this tutorial you might consider if it suits you better to keep the lines in their green color and not to make them into Illustrator guides, but at least you should move them into their own Layer.
When you make your next grid, after this tutorial you might consider if it suits you better to keep the lines in their green color and not to make them into Illustrator guides, but at least you should move them into their own Layer.